Kilian is the man behind the browser Polypane, a browser specifically made for web builders. These include developers, designers, SEO specialists and other professionals and hobbyists who create web solutions. What caught our interest was the focus on accessibility.
Enough reason for a digital conversation. During this interview, Kilian answers our questions about the creation of the app, the focus on digital accessibility and the plans for the future.
 What is the story behind your browser? How did the idea for Polypane come about?
What is the story behind your browser? How did the idea for Polypane come about?
“I started out as a web developer and ran my own internet agency for a long time. During this work I always made tools that helped me to speed up processes and simplify work.
At some point I switched to the design tool Sketch. This tool is used to design websites and apps. At the time, this tool was the only one that had the ability to work with multiple canvases of different screen sizes. This made it easy to see what the design would look like on different devices.
A very handy option, but when implementing the design in Google’s Chrome browser, I missed this possibility. I noticed that I was enlarging and shrinking the screen manually, which was unnecessary work. So I went to work for a tool that could juxtapose multiple browser screens, which eventually resulted in Polypane.
I started working on it in 2015. During the first two years, I developed the browser for my own use. From 2017 users could use the beta version and finally version 1 was released in 2019.
Polypane creator Kilian Valkhof. Photo by John Brussel
How did the app develop into what it is today?
The first version of the browser had three screens next to each other of standard size. When it turned out that I was able to work 60% faster thanks to the app, I continued to develop it.
The tool has been developed for everyone who makes websites. The customer base is also very broad; among the users are many front-end developers, but also many designers and SEO specialists. Different functions are important for each user.
The nice thing about the technology behind the browser is that Polypane is a website in an app. The application is written with web techniques (HTML, CSS and JavaScript). The browser is written with the Electron framework. This framework was written by Microsoft employees to develop desktop applications using web techniques.
The advantage of this is that it makes development easier and more accessible. Electron can also be used on Windows, Mac and Linux, which makes it easy to launch an app on all three platforms. Other examples of applications that use this framework are Microsoft Teams, Slack, Skype and WhatsApp Web.

How does Polypane contribute to an accessible Internet?
Polypane not only makes it more fun to create a website, it also makes better websites. For example, design and implementation errors become easily visible. When you talk about better websites, you quickly end up with digitally accessible websites. That is why more and more accessibility options have been added to Polypane over the years.
These options and scans help raise awareness about accessibility. For example, Polypane makes the focus order visually visible, thus making developers more aware of it. In this way, developers learn how people navigating via screen readers go through a website.
Polypane thus contributes to digital accessibility awareness and helps developers develop digitally accessible websites.
 There are over 80 accessibility tests available through Polypane, what are the tests you are most proud of?
There are over 80 accessibility tests available through Polypane, what are the tests you are most proud of?
What I personally find very cool are the many simulators that the browser is rich in. For example, Polypane had a colourblindness simulator before other browsers did. But, it also has a dyslexia simulator and a glaucoma simulator. With glaucoma, you can see in the middle, but everything around it is blurry.
The latter simulator allows a developer to experience what it is like to use a website if you have glaucoma. This does not offer any immediate practical solutions, but it does raise awareness.
In addition, Polypane has a check to make sure you are not using text that is too small. This means that running text should be at least 12px. There is no accessibility check that gives an error message for this, but it is too small to be readable. I try to go beyond the standard accessibility errors.
Not only the size of the text is tested, but also the content itself. An algorithm checks (in Western languages and Arabic) how easy a text is to read. A difficult-to-read sentence is shaded red by the browser.
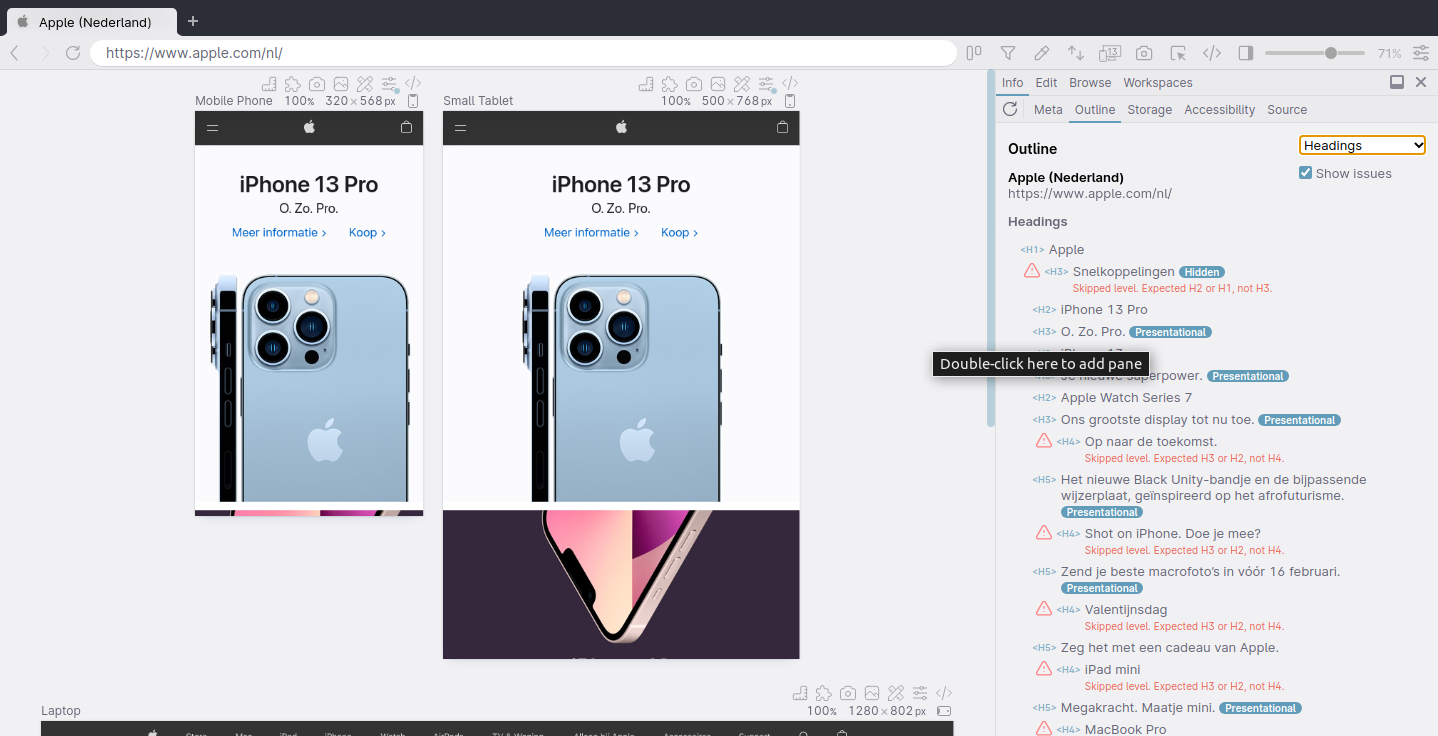
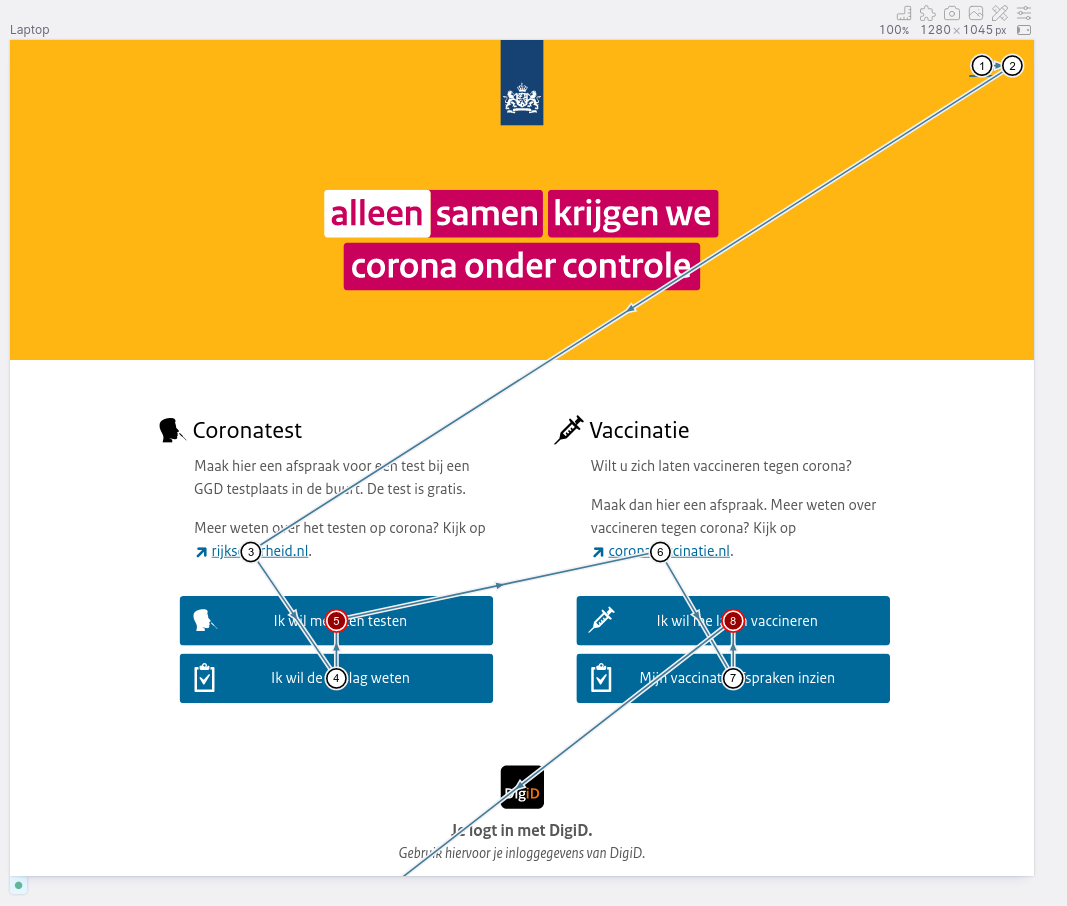
Visualising the focus order and header structure are by far the most popular. The nice thing about the focus order is that it is drawn on your website with a line. For example, the screenshot below shows the wrong focus order on Coronatest.nl. Fortunately, the error has been fixed.
 What can we expect from Polypane in the future?
What can we expect from Polypane in the future?
Other tools (for accessibility, optimisation, SEO, etc) give you a list of everything that goes wrong. Developers are used to this, whether it works or not. But when you see an error message, as a developer you have two choices: am I going to invest time to learn how to fix this error message, or do I ignore it because of a deadline?
Polypane already indicates in many places what the solution to a problem is. This is also the guideline for future features.
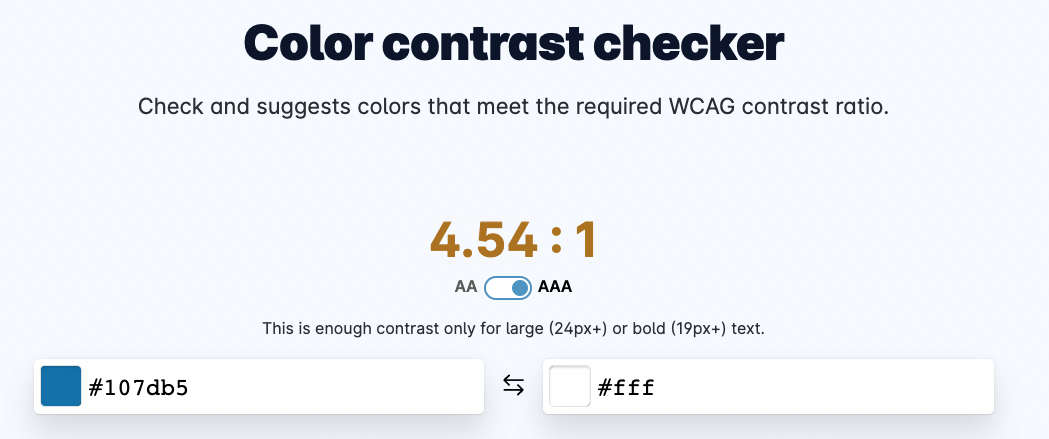
An example is the colour contrast checker. If the colour of a font does not meet the WCAG standards, Polypane calculates which colour is closest to the original colour but has sufficient contrast. In the future, more of these kinds of handy and practical solutions will be added to the browser. The colour contrast checker can be used for free on the website of Polypane.
 Trying out Polypane
Trying out Polypane
Want to read more about this browser? Visit the website of Polypane. Interested parties can try Polypane free of charge for 14 days.

 What is the story behind your browser? How did the idea for Polypane come about?
What is the story behind your browser? How did the idea for Polypane come about?

 There are over 80 accessibility tests available through Polypane, what are the tests you are most proud of?
There are over 80 accessibility tests available through Polypane, what are the tests you are most proud of? What can we expect from Polypane in the future?
What can we expect from Polypane in the future? Trying out Polypane
Trying out Polypane


