We don’t think about it often enough, but not everyone is able to use a mouse. For a group of people, the internet can only be accessed with a keyboard. Many sites are still (still!) not prepared for this, making these sites inaccessible to users who require a keyboard to get through the internet. In this article, I provide practical tips for making websites accessible for keyboard use.
Who navigates with a keyboard?
There are roughly three groups of internet users who use a keyboard for navigation on the web. These can be divided into:
- People with a visual impairment, so that the clickable elements on websites are not visible.
- people with mobility restrictions, who have difficulty using a mouse.
- people who can use a mouse, but find it faster or easier to use a keyboard.
The precise number of people who depend on a keyboard to use the internet is difficult to define. There are, however, around 300,000 people with a visual impairment in the Netherlands. Of course there are also users in such a large group who can use a mouse. From the other group, people with a mobility restriction, I have not been able to find precise numbers. However, the Dutch website of Public Health Care states that the percentage of people with this limitation increases as people get older. There are also predominantly women who have a mobility limitation. For example, between 75+, 25% of men suffer from this limitation, while for women this is more than 40%.
It is therefore clear that navigating websites with a keyboard is possible. This is even mandatory for (semi) government websites. But how do you ensure that a website can be operated via a keyboard? In the sections below I pay more attention to this.
Tab Navigation
The most basic form of keyboard navigation is the use of the tab key to select buttons and left. At most sites it is possible to jump to the next item via tab and go to the previous item via Tab + Shift. This is a logical first step to check on your website.
Extra header
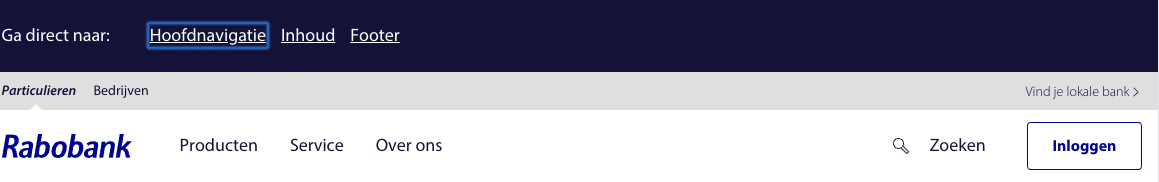
An additional solution is an extra header, especially for users who depend on a keyboard for navigation. This bar appears on some websites when the user presses the Tab key. This extra menu then contains links that the user sends directly to the main content or other parts of the site. A good example of such an extra header can be seen in the image below. During our research into the accessibility of Dutch Banks it turned out that Rabobank applies this on the company website.

Current element
some of the banks from the study failed on this subject. It must be clear to users which link or button is currently being selected. This is possible, for example, through an extra thick edge to place the active button. Many browsers have built in a standard focus indicator.
With this subject it is important to know what you not
Keyboard Trap
A keyboard trap (or keyboard staircase) refers to a part of the website, which can be reached with a keyboard, but that can no longer be abandoned. This often happens because parts of the website use plugins such as Java, Silverlight or Flash. Users must click with the mouse outside the part to “get out” the current part. Naturally, this is not possible for the group that depends on a keyboard.
Interactive elements
To conclude, I mention several interactive elements here. A Captcha will not be the first part that comes to mind when you think of digital accessibility, but for many users this is a crucial part. Of course it is important that a captcha can also be operated via the keyboard.
A captcha is often needed to fill in a contact form. To arrive at the captcha, the contact form must first be filled in via the keyboard, so also parts such as a checkbox must be accessible. By using a form element as <input type=”checkbox”>, “submit” or “button”, the form becomes accessible to a larger audience.
also parts of the main menu, such as a drop-down menu or a hamburger menu, must be accessible.
Accessibility Testing
Gain insight into the accessibility of your website for people who depend on a keyboard? The simplest way to find out is to go through your website with a keyboard. What do you encounter? Which parts could be better?
Digital accessible.com helps organizations improve digital accessibility. For example, we conduct accessibility audits, provide accessibility training and develop accessible online product. Read more about digital accessibility audits of websites and apps.